Notre Dame de Reims is one of Europe’s great Gothic cathedrals. With flying buttresses a-plenty and an enigmatic smiling angel, it is a must-see if you are touring the champagne houses of Reims.
To make the most of visiting this architectural masterpiece, here are ten remarkable Reims Cathedral facts you should know before you go.

Some articles on this website contain affiliate links. This means that I may earn a small commission if you make a purchase through these links. As an Amazon Associate, I earn from qualifying purchases. Read the full disclosure here.
Fascinating Reims Cathedral Facts
1. Notre Dame de Reims has a long history
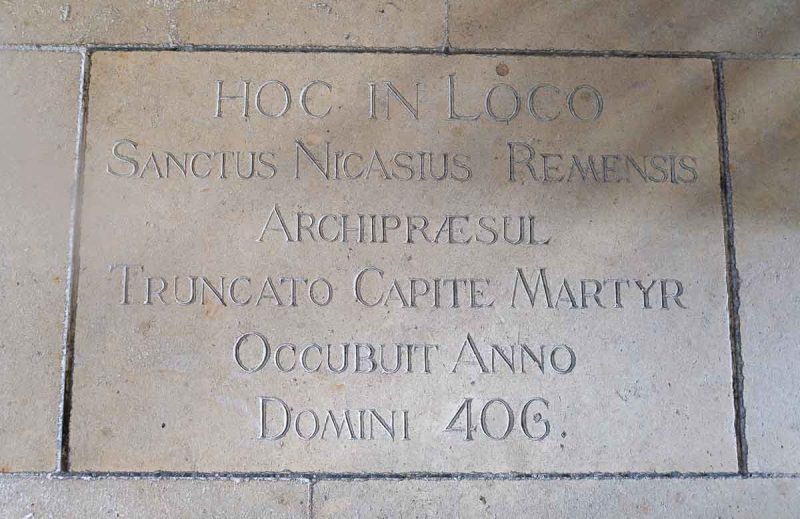
There has been a church on this site since around 400 AD. A memorial slab in the cathedral’s nave remembers the martyrdom of Saint Nicaise, its founding bishop, who was decapitated by the Vandals.

Around the year 500, Saint Remi baptised Clovis, King of the Franks, in the cathedral (a second slab in the nave commemorates this event). Clovis successfully established political and religious unity following the fall of the Roman Empire.

This early Christian church was replaced by a cathedral in the 9th Century, which was rebuilt around 1150. What we see today is the result of work in the 13th Century.
2. French kings were crowned at Reims Cathedral
Clovis was the first but not the last king to be crowned in Reims Cathedral.
With the exception of Louis VI, Henri IV, Louis XVIII and Louis-Philippe, all of the Kings of France were crowned in Reims Cathedral. The most famous event was the coronation of Charles VII on 17 July 1429, with Joan of Arc at his side.
3. Its architecture set the mould for cathedrals to follow
Few cathedrals have been as architecturally influential as Reims Cathedral.
Not only is this a supreme example of High Gothic architecture, but it also incorporated several new architectural techniques. The most notable is bar tracery, where bars or ribs are used as a decorative feature in windows and other openings.

4. Notre Dame de Reims is a UNESCO World Heritage Site
In recognition of its outstanding architecture, including its harmonious use of sculptural decoration, Reims Cathedral was added to UNESCO’s World Heritage list in 1991.
Other UNESCO-listed sites in Reims are the former Abbey of Saint-Rémi, the Palace of Tau and the champagne crayères.


5. Reims Cathedral has more than 2,300 statues across its facade
The wall of statues across the cathedral’s façade is extraordinary in their number and detail.
Mary takes pride of place at the centre of the portal, whilst key scenes from the life of Christ dominate the side gates and rose windows.
To the right of the central portal are scenes from the life of Mary, culminating in her coronation. Apostles and prophets march around the door. The left-hand portal depicts the Passion of Christ.

Take a look also at the north portal. Its sculptures show traces of the vivid colour that once covered these statues.
6. Many of Reims Cathedral’s statues have lost their heads
The French Revolution wasn’t kind to many of the sculptures on the lower levels of Reims Cathedral. In a chilling warm-up act for later events at the guillotine, they were beheaded by revolutionaries.
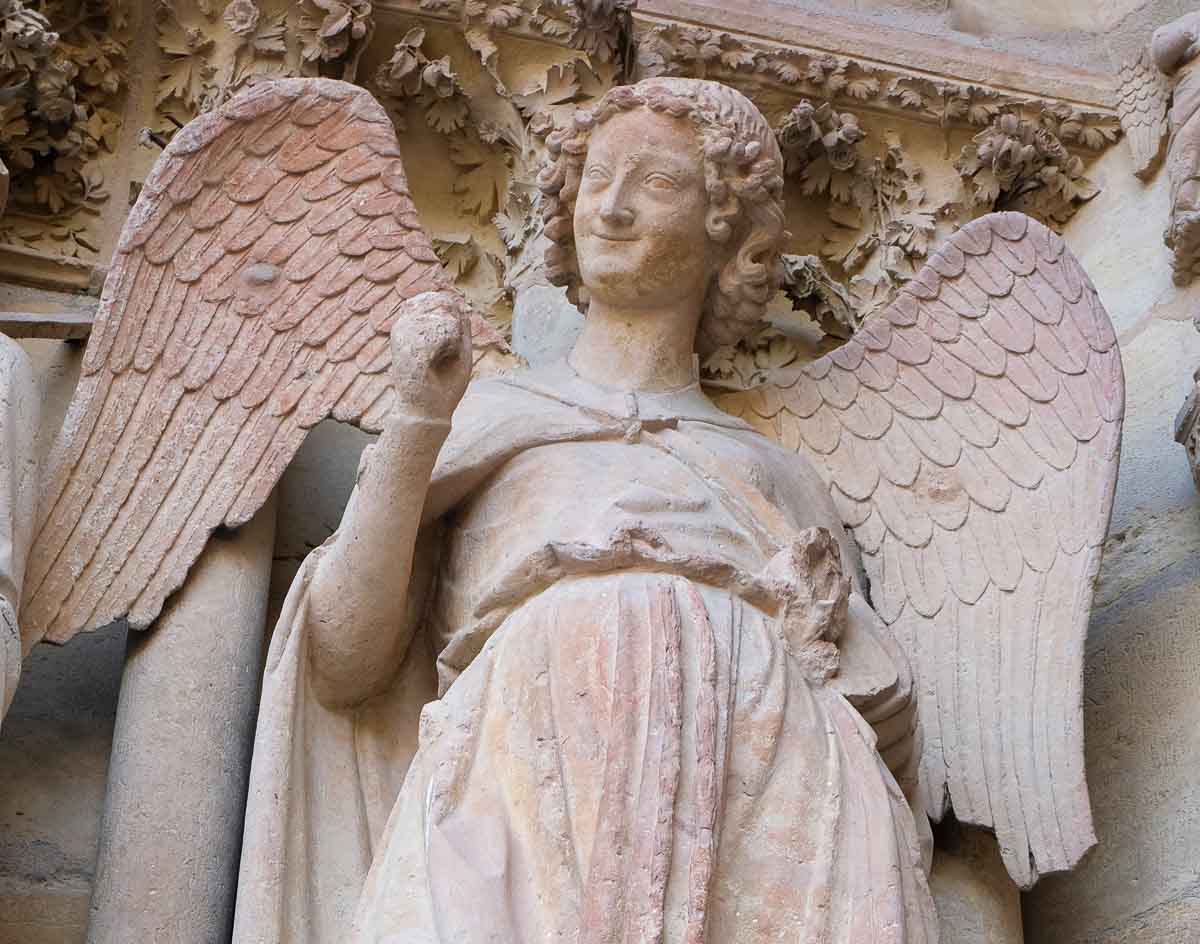
7. The Smiling Angel sculpture is a symbol of the city of Reims
Notre Dame de Reims is the only cathedral to display sculptures of angels with open wings. The most famous is the Smiling Angel on the portal to the left of the central façade.
This is one of two angels with similar postures flanking a martyr. They were carved between 1236 and 1245.


Half of this duo is the Angel Gabriel. But the second angel, L’Ange au Sourire, with the more enigmatic smile, is more famous.
In 1914, the Smiling Angel was decapitated following the bombing of Reims Cathedral by German forces. The angel’s restoration became a symbol and renewal, and of the city of Reims itself.
You cannot help but smile back.
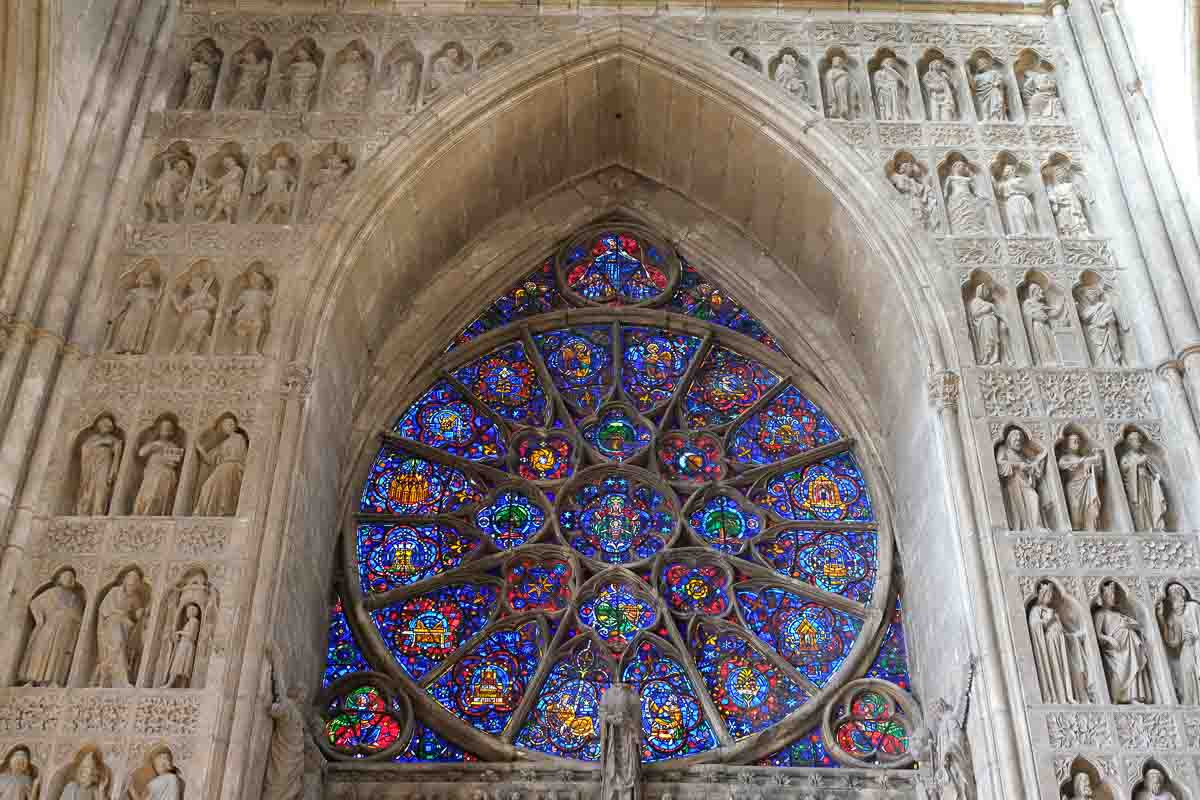
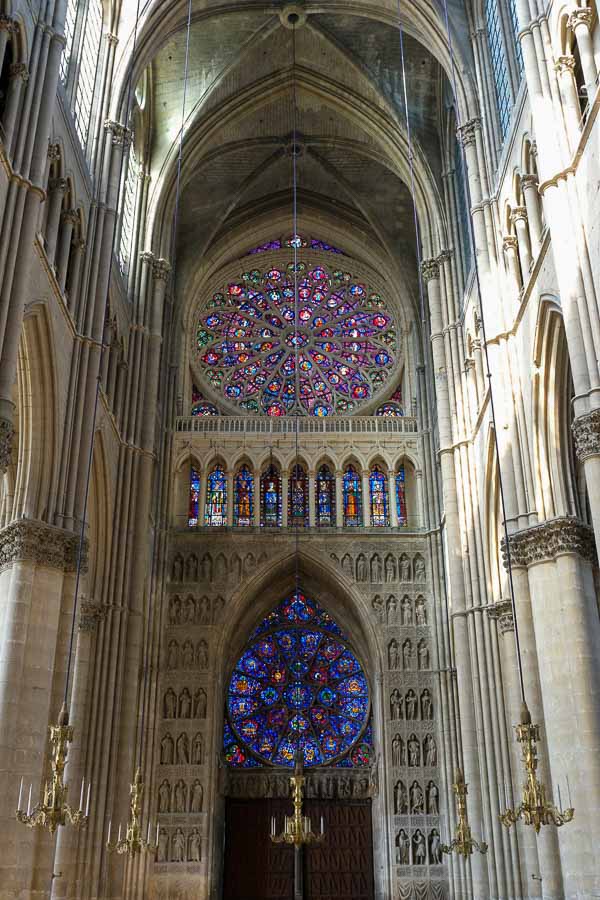
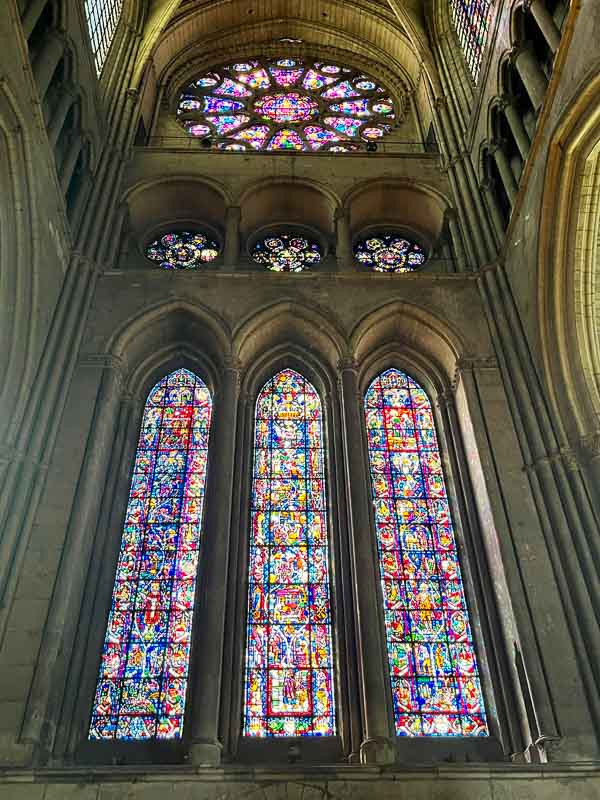
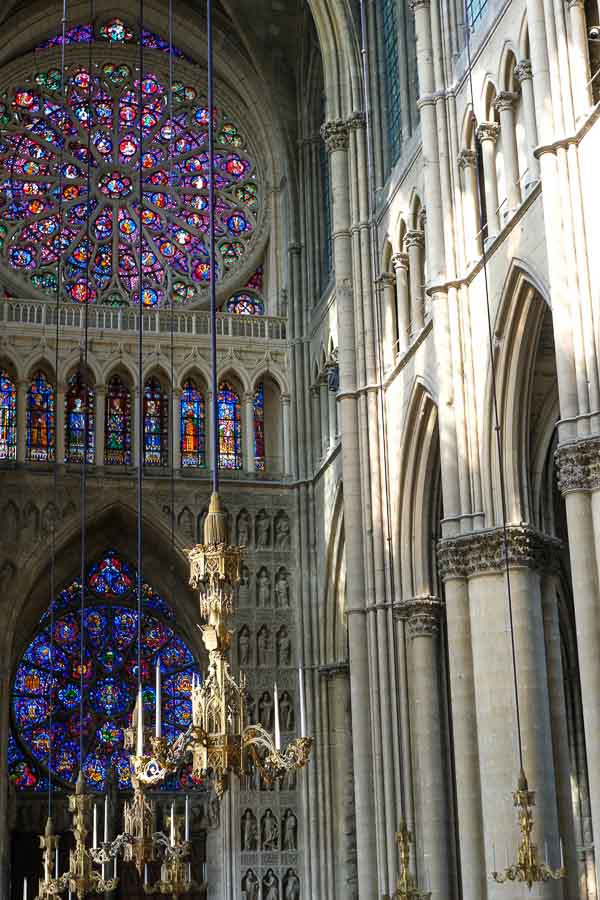
8. Reims Catherdral’s rose windows are magnificent
Rose windows are a key feature of Gothic cathedrals, allowing light to flood in and depicting biblical scenes.
Created in the 13th Century, the great rose window is dedicated to the Assumption of Our Lady of the Assumption, the patron saint of Reims Cathedral. Below it, the 20th Century little rose window depicts the litanies of the Blessed Virgin.

But the most famous window in Reims Cathedral is in the south transept. Created in 1954, the so-called Champagne Window depicts the lives and work of those toiling in the city’s vineyards.

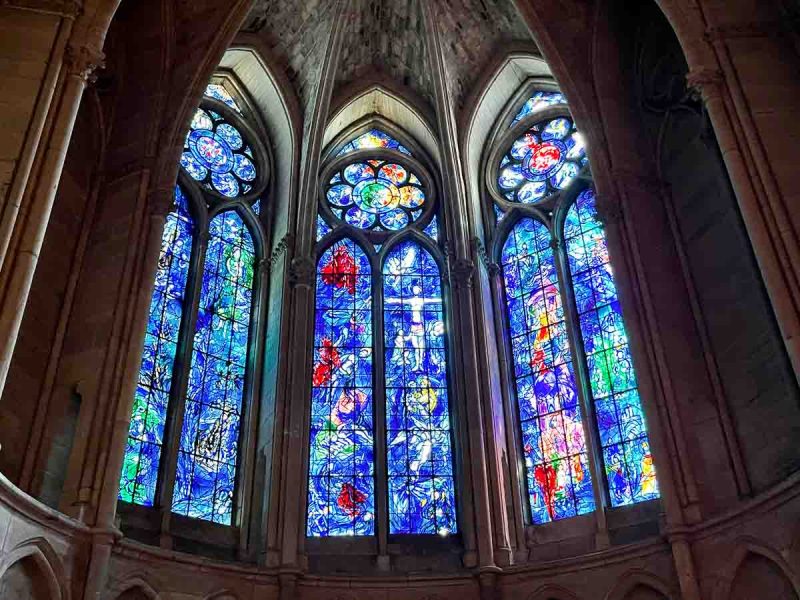
9. The cathedral is also home to modern art
Following the extensive fire damage during WWI, a restoration programme began, partly funded by the Rockefellers.
Using techniques developed in the 13th century, Mark Chagall created three windows for the axial chapel. The themes include the death and resurrection of Christ, the life of Abraham and the lives of the kings of France.

More recently, the German artist Imi Knoebel created nine stained glass windows to celebrate the 800th anniversary of the cathedral and to symbolise Franco-German reconciliation.
10. Reims Cathedral is immense
Inside, the cathedral’s magnificent nave measures 377 feet in length feet. Outside it is 489-foot-long and its twin towers soar to a height of 266 feet.
In the league table of cathedrals, this makes it longer than Seville Cathedral and St John Lateran in Rome, but shorter than St Peter’s Basilica or the Anglican Cathedral in Liverpool.


Visiting Notre Dame de Reims Cathedral
The address of Reims Cathedral is Place du Cardinal Luçon, 51100 Reims, France, a 15-minute walk from the train station. The Cathedral is open daily from 7.30 am to 7.30 pm (except during services). Check current opening times here.
It is free to visit Reims Cathedral. To make the most of your visit, buy a guidebook at the Cathedral’s shop. Floor plans are also available for less than a euro.
Better still, book an inexpensive guided tour here.

Where to Stay in Reims
Mid-range – Best Western Premier Hotel de la Paix
I stayed at this 4-star hotel in the heart of the city. Recommended for its comfortable rooms, extensive breakfast buffet and indoor swimming pool and sun terrace.
>>> CLICK HERE TO CHECK RATES & BOOK
Here are a few other places to stay that may suit other budgets and tastes
Splurge – Domaine les Crayères
This gorgeous property is the perfect excuse to blow the holiday budget. It is in the heart of Champagne house territory, just 350 meters from Pommery.
>>> CLICK HERE TO CHECK RATES & BOOK
Budget – Le Sacré, Au pied de la cathédrale
This centrally-located apartment has two bedrooms and is equipped with a washing machine.
>>> CLICK HERE TO CHECK RATES & BOOK
READ THIS NEXT: For the Love of Fizz: 5 Best Champagne Houses in Reims, France

About Bridget
Bridget Coleman has been a passionate traveller for more than 30 years. She has visited 70+ countries, most as a solo traveller.
Articles on this site reflect her first-hand experiences.
To get in touch, email her at hello@theflashpacker.net or follow her on social media.
